
#Facebook dark mode code
Sometimes we precede a Hex code with a pound sign. The name comes from how Hex codes are just the concatenation of RGB values in hexadecimal. HTML, CSS, SVGs, and more use hex codes to represent colors. To digitize this RGB triplet, we have HTML (Hex) color codes. Notice how even though the values are close to each other, the blue value is the largest. The closer to 0 the values are, the darker the shade of gray since black is (0, 0, 0).Ĭolors that surround the grayscale line are not pure gray, but rather slightly tinted. For example, medium gray is (127, 127, 127) and is the midpoint of the grayscale line. Every color on this line has the same value for red, green, and blue. In this RGB cube, the grayscale line extends from black to white. What we’re interested in are the colors along and around the grayscale line. Every color can be “plotted” in this cube.

We can also visualize the RGB color space as a cube with red, green, and blue as the axis. We also have black which is a lack of color: (0, 0, 0) and white, all the colors: (255, 255, 255). A deep eggplant purple is (128, 0, 128) with equal parts red and blue. For example, red would be (255, 0, 0) since pure red has no traces of green or blue. The weight ranges from 0 (least) to 255 (most) and is usually displayed in a triplet: (red weight, green weight, blue weight). Each color is a combined weight of the three colors red, green, and blue. The RGB color space is one of the most popular models.

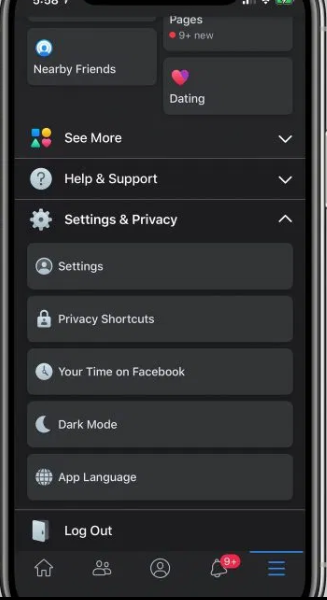
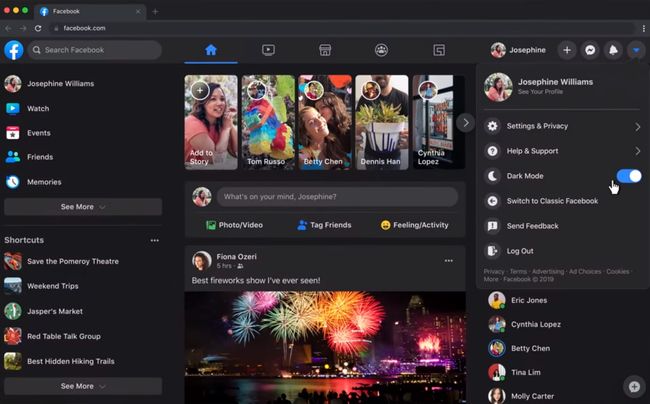
To talk about colors, we should start with how colors can be represented digitally. Through inspecting elements and getting the hex codes of colors from a screenshot, I analyzed the dark mode palettes of 6 popular apps. I was curious about the dark mode apps and sites I use. And across various apps, the spectrum of gray becomes even wider.

In a single app, a handful of shades of gray give the app some depth. If you’re an avid dark mode user like me, you’ll know that dark mode isn’t just about white text on black backgrounds.


 0 kommentar(er)
0 kommentar(er)
